10 Tips On How To Reach Stellar Success With Your Data Visualization

Did you know that our brains process images 60 000 times faster than text?
Visualization can be so effective that it is often used as the main media and not as a supporting act.
In a nutshell, data visualization is science and art at the same time. It can make an immense impact for a simple reason – humans are visual beings. This means that we can capture and retain information more easily and quickly through images.
With this said, make it a priority to improve data visualization on your website. Break your content into images; it will be much easier to understand. This way, people will enjoy visiting your website, again and again.
Why is data visualization important?
There are many reasons, and here are the key ones:
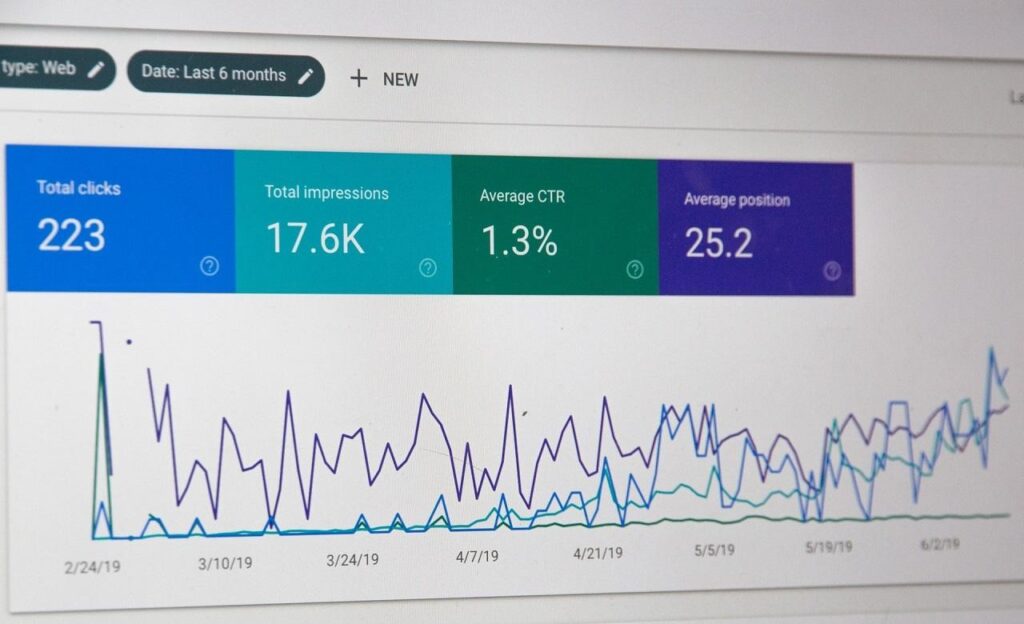
- It can significantly impact your site’s rankings and SEO performance
- It can improve your user experience
- It can help you build brand authority and visibility, allowing you to stand out from the competition
- It can shine a light on the information and details that are otherwise hidden
If data visualization seems like a big task, consider hiring professionals. From pie charts and graphs to infographics and color, shapes and images, NYC web designers can help you create a plethora of data visualization elements that can take your website’s value to new heights.
If you’re the do-it-yourself type, you may be wondering where to start and which tools to use to improve your data visualization. Luckily, we did our homework and compiled a list of the ten top tips to make your data visualization stand out.
Let’s dive right in!
Table of Contents
Choose The Right Data Visualization Elements
The first thing you need to do is define what kind of visualization element would perfectly reflect the key trend in your data.
Each element has its specific purpose, and your ultimate goal should be to choose the one that will attract your users and help them easily grasp the key points. Here are some of them:
- Bar graphs – they offer a great amount of information at a glance
- Line plots – perfect for visualizing the value a numerical value over a certain period
- Scatter plots – ideal for showing the relationship between two variables
- Pie charts – designed to show the proportional distribution of items in the same category
- Histograms – use a continuous interval to show the distribution of numeric data, with data segmented into different bins
- Infographics – designed to present an overview of a certain topic clearly
Focus On Creating Simple Copy
Creating engaging and compelling copy that would immediately grab the readers’ attention is critical when writing blogs. The same goes when designing your data visualization elements. You need to pinpoint the essential information and make it as simple and informative as possible.
Focus on creating minimalist visuals as this would help convey the message in the best possible way.
Pay attention to how the people at your workplace interact. Make sure the tone on your visuals is natural so that everyone can easily understand your data.
Don’t clutter your visuals with unnecessary data – only show the data that truly makes a difference.
For example, Facebook Ads provides a clearly labeled and simple assessment of ad performance. They avoid using jargon as this may only create confusion among users.
Use Clear Color Nuances
Colors have an immense impact on viewers and should be on your list of priorities. However, while they can entice your viewers, improper use of colors can also mislead them.
Although you have an unlimited color palette at your disposal, this doesn’t mean you should use them all. Choose your colors wisely and always think about the value they bring to that specific element.
Here are a few tips to keep in mind:
- Stick to a limited color palette as that’s more effective
- Choose one color and play with the tones and shades
- Use the same color for the same kind of data
- Use colors your viewers can associate with
- Use bold color for your key data and muted shades for the less important data
- Leverage opacity to present the scale of data
Make Data Visualization Filterable
When creating data visualization elements, ensure you don’t overuse them, which may affect your website speed and overall user experience.
Instead, focus on creating one graphic that allows your users to filter the information they need. In other words, use a smaller amount of space to deliver a ton of visual information.

Know Your Audience
Design is about your audience. It’s a medium that lets you convey your message more easily to the auditorium in a format that makes it easier to understand. Customer feedback can help you improve your design significantly. So, before you begin designing your elements, you need to ask yourself:
- Who am I designing for?
- Does my audience have a clear knowledge of various data visualization elements like bar charts, graphs, infographics, etc.?
- How familiar is my audience with the basic data I am presenting?
Your data visualization is useless if it doesn’t communicate the key information clearly to your audience.
Also, to make sure you are on the right track, have someone review your data visualizations. The second pair of eyes can help you see things you don’t see yourself and solve the dilemmas you might have about the design. You can even use a checklist to know what to look for in your review.
Leverage Data Visualization Tools
Every process becomes much easier with the help of adequate tools. As there are many data visualization tools on the market, you may be wondering what kind of tool would perfectly suit your needs. So, here are a few things to consider:
- If you are a beginner at creating data visualization elements, pick the tools that are easiest to use
- Choose the software that helps you handle large datasets
- The tools you choose should enable you to create different types of elements, from infographics to pie charts
- Look for tools with intuitive dashboards
- Make sure the tools you choose make your data more meaningful
- Look for features like dynamic data and animations
Optimize Data Visualization For Mobile Use
In this fast-paced digital age, where the mobile phone has become the number one means of communication, website design doesn’t make any sense if it is not optimized for mobile users.
Put simply, if you want your data visualization to make an impact, it needs to be responsive across platforms, from mobile phones to tablets.
Besides making sure your visuals easily adapt to smaller screens, you need to choose the colors that would be easy on the eyes. Lastly, keep your images smaller so that you don’t clutter your website.
Let Your Users Interact With Your Data
How to pack a load of information into a single graph? Make it interactive and easy for your visitors to absorb the information. This is especially valuable when it comes to optimizing the mobile experience.
The great thing about interactivity is that you can apply it to many data visualization elements. These offer consistency to your minimalist design and keep the UI clear and easy to navigate.
Label Your Data Visualization
One way to help your visitors have a clear picture of what visuals are trying to say is to label them. So, before you roll out your data visualization, make sure:
- Your labels are easy to read and understandable
- Use a legend wisely as it helps users identify and differentiate data
- Give a title to the graph so that the viewers would easily understand what it is about
- Label your axes so that your visitors would know what they represent
Include Comparison For More Insight
A comparison is a great way to help your visitors gain insights into certain values.
For instance, if you want your organization to find out about your company’s growth, you can compare the current data with past data by using comparison charts.
Where Do You Go From Here?
The old saying “A picture is worth thousands of words” may be a cliché, but it rings true when it comes to your website design.
While you may write the best piece of content out there, it still may not be easily digestible or visually appealing.
We hope these tips will help you showcase your data in an engaging way and stay on top of the game.